Selamat datang kembali di Demo IdBoegis, Blog yang membahas seputar Tips Adsense, Tips Komputer, Tutorial Blog, SSH Gratis, Tips Youtube, Tips Smartphone dan informasi internet lainnya.
Pada Artikel kali ini kita akan membahas Cara Membuat Page Loader Blogger Ala Cara Prasell, Postingan ini masih berhubungan dengan Artikel Tips and trick.
Cara Membuat Page Loader Blogger Ala Cara Prasell - Page Loader fungsinya cuma ingin mempercantik halaman blog anda dan masalah kecepatan atau berat atau tidaknya page loader ini tidak memakai javascript jadi buat anda yang ingin memasangnya di blog anda hanya memerlukan kode HTML dan CSS saja.
5. Kemudian anda masukan kode HTML dibawah ini di bagian class navigasi blog anda sebelum kode </body> :
6. Pastikan kode HTML di atas anda masukan pada kode HTML navigasi anda supaya letak Page loadernya di antara navigasi anda dan jangan salah peletakan untuk kode HTML nya.
7. Jika teman-teman sudah benar memasukan kode HTML tersebut maka setelah itu, Simpan Tema atau di SAVE.
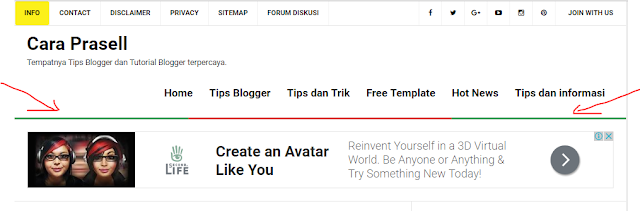
8. Setelah memasukan kode CSS dan HTML di atas style page loader akan muncul seperti gambar dibawah ini :
Pada Artikel kali ini kita akan membahas Cara Membuat Page Loader Blogger Ala Cara Prasell, Postingan ini masih berhubungan dengan Artikel Tips and trick.
Baca juga:
Cara Membuat Page Loader Blogger Ala Cara Prasell
Advertisement
Pada kesempatan ini saya akan membahas gimana cara membuat dan memasang page loader di situs blog milik anda.
Jadi anda tinggal mengikuti langkah-langkah dibawah ini dan jangan sampai ada kode yang ingin dimasukan ke dalam Edit HTML kurang atau salah jadi anda harus hati-hati memasuka kode HTML dan CSS-nya, karena jika salah ada kemungkinan tidak akan sesuai dengan keinginan dan tidak muncul di blog teman-teman.
Langkah-langkah pemasangan Page Loader di Blog
1. Anda Login ke Blogger
2. Setelah Login, kemudian anda masuk pada halaman tampilan Dasboard Blogger dan pilih Tema
3. Anda Klik bagian Edit HTML
4. Setelah anda masuk pada halaman Edit HTML anda tinggal masukan kode CSS dibawah ini sebelum kode </style>
/* CSS Page Loader ala Cara Prasell */
.cssload-loader{position:absolute;bottom:0;left:0;right:0;margin:auto;z-index:1000}
myloader [role="progressbar"][aria-busy="true"]{position:absolute;top:0;left:0;padding-bottom:3px;width:100%;background-color:#159756;-webkit-animation:preloader-background linear 3.5s infinite;animation:preloader-background linear 3.5s infinite}
myloader [role="progressbar"][aria-busy="true"]::before,myloader [role="progressbar"][aria-busy="true"]::after{display:block;position:absolute;top:0;z-index:2;width:0;height:3px;background:#afa;-webkit-animation:preloader-front linear 3.5s infinite;animation:preloader-front linear 3.5s infinite;content:''}
myloader [role="progressbar"][aria-busy="true"]::before{right:50%}
myloader [role="progressbar"][aria-busy="true"]::after{left:50%}
@-webkit-keyframes preloader-background{0%,24.9%{background-color:#159756}25%,49.9%{background-color:#da4733}50%,74.9%{background-color:#3b78e7}75%,100%{background-color:#fdba2c}}
@keyframes preloader-background{0%,24.9%{background-color:#159756}25%,49.9%{background-color:#da4733}50%,74.9%{background-color:#3b78e7}75%,100%{background-color:#fdba2c}}
@-webkit-keyframes preloader-front{0%{width:0;background-color:#da4733}24.9%{width:50%;background-color:#da4733}25%{width:0;background-color:#3b78e7}49.9%{width:50%;background-color:#3b78e7}50%{width:0;background-color:#fdba2c}74.9%{width:50%;background-color:#fdba2c}75%{width:0%;background-color:#159756}100%{width:50%;background-color:#159756}}
@keyframes preloader-front{0%{width:0;background-color:#da4733}24.9%{width:50%;background-color:#da4733}25%{width:0;background-color:#3b78e7}49.9%{width:50%;background-color:#3b78e7}50%{width:0;background-color:#fdba2c}74.9%{width:50%;background-color:#fdba2c}75%{width:0%;background-color:#159756}100%{width:50%;background-color:#159756}} 5. Kemudian anda masukan kode HTML dibawah ini di bagian class navigasi blog anda sebelum kode </body> :
<!--loader prasell-->
<div class='cssload-loader' id='loader'><myloader>
<div aria-busy='true' aria-label='Loading, please wait.' role='progressbar'/>
</myloader></div>
<div class='page-loader' id='pagingx'/> 6. Pastikan kode HTML di atas anda masukan pada kode HTML navigasi anda supaya letak Page loadernya di antara navigasi anda dan jangan salah peletakan untuk kode HTML nya.
7. Jika teman-teman sudah benar memasukan kode HTML tersebut maka setelah itu, Simpan Tema atau di SAVE.
8. Setelah memasukan kode CSS dan HTML di atas style page loader akan muncul seperti gambar dibawah ini :
Sebaiknya Dalam Memasukan CSS dan HTML jangan sampai salah, dan ikuti langkah-langkah diatas jika terjadi kesalahan dan jangan lupa backup tema anda sebelum melakukan edit HTML supaya menghindari kesalahan dan jika belum paham silahkan anda tinggalkan komentar insya allah admin akan balas secepat mungkin jika tidak ada kesibukan.Nah gimana, Jika anda masih bingung cara peletakannya anda bisa koment dibawah, dan demikian artikel Cara Membuat Page Loader Blogger Ala Cara Prasell. Semoga artikel ini bermanfaat dan terimakasih.


EmoticonEmoticon