Selamat datang kembali di Demo IdBoegis, Blog yang membahas seputar Tips Adsense, Tips Komputer, Tutorial Blog, SSH Gratis, Tips Youtube, Tips Smartphone dan informasi internet lainnya.
Pada Artikel kali ini kita akan membahas 3 Cara Membuat Tombol Demo dan Download Keren, Postingan ini masih berhubungan dengan Artikel Tutorial Blog. Artikel Widget.
Cara membuat tombol demo download di blog - Halo sobat siabdi, setelah sebelumnya saya sudah membagikan tutorial mengenai cara membuat halaman live demo template blog. Maka pada kesempatan kali ini saya akan membagikan tutorial mengenai cara membuat tombol demo dan download di dalam postingan artikel blog milik sobat. Tombol ini sangat banyak di gunakan oleh teman-teman blogger khususnya bagi mereka yang suka membagikan tutorial blog dan lain sebagainya.
Sebenarnya teman-teman blogger juga sudah banyak yang membagikan tutorial ini, namun kali ini saya akan membagikan tutorial hasil karya dari arlina design dan juga seocips. Nah, bagi sobat yang juga ingin menerapkannya di dalam blog sobat, silahkan ikuti tutorial di bawah ini.
Note : Apabila di dalam template sobat sudah terbasang link CSS font awesome, silahkan lewati langkah nomor 1 di atas.
2. Kemudian, silahkan cari kode ]]></b:skin> dan letakkan kode di bawah ini tepat sebelumnya atau di atas kode ]]></b:skin>.
3. Selanjutnya silahkan simpan template.
4. Langkah selanjutnya, untuk penerapannya di dalam postingan/ artikel silahkan gunakan kode di bawah ini dalam mode HTML.
Keterangan :
Silahkan ganti bagian yang saya block warna kuning dengan kuning menggunakan alamat demo yang akan sobat gunakan, dan silahkan ganti bagian yang saya block dengan warna hijau menggunakan alamat downloadnya. Maka hasilnya akan nampak seperti gambar di bawah ini!
Note : Apabila di dalam template sobat sudah terbasang link CSS font awesome, silahkan lewati langkah nomor 1 di atas.
2. Kemudian, silahkan cari kode ]]></b:skin> dan letakkan kode di bawah ini tepat sebelumnya atau di atas kode ]]></b:skin>.
3. Selanjutnya silahkan simpan template.
4. Langkah selanjutnya, untuk penerapannya di dalam postingan/ artikel silahkan gunakan kode di bawah ini dalam mode HTML.
Keterangan :
Silahkan ganti bagian yang saya block warna kuning dengan kuning menggunakan alamat demo yang akan sobat gunakan, dan silahkan ganti bagian yang saya block dengan warna hijau menggunakan alamat downloadnya. Maka hasilnya akan nampak seperti ini LIVE DEMO DISINI!
Note : Apabila di dalam template sobat sudah terbasang link CSS font awesome, silahkan lewati langkah nomor 1 di atas.
2. Kemudian, silahkan cari kode ]]></b:skin> dan letakkan kode di bawah ini tepat sebelumnya atau di atas kode ]]></b:skin>.
3. Selanjutnya silahkan simpan template.
4. Langkah selanjutnya, untuk penerapannya di dalam postingan/ artikel silahkan gunakan kode di bawah ini dalam mode HTML.
Keterangan :
Silahkan ganti bagian yang saya block warna kuning dengan kuning menggunakan alamat demo yang akan sobat gunakan, dan silahkan ganti bagian yang saya block dengan warna hijau menggunakan alamat downloadnya. Maka hasilnya akan nampak seperti ini LIVE DEMO DISINI!
Demikian tutorial kali ini mengenai cara membuat tombol demo dan download yang dapat saya sampaikan, apabila sobat memiliki pertanyaan mengenai tutorial di atas jangan segan untuk meninggalkan komentar. Happy blogging ;)
Pada Artikel kali ini kita akan membahas 3 Cara Membuat Tombol Demo dan Download Keren, Postingan ini masih berhubungan dengan Artikel Tutorial Blog. Artikel Widget.
Baca juga:
3 Cara Membuat Tombol Demo dan Download Keren
Advertisement
Sebenarnya teman-teman blogger juga sudah banyak yang membagikan tutorial ini, namun kali ini saya akan membagikan tutorial hasil karya dari arlina design dan juga seocips. Nah, bagi sobat yang juga ingin menerapkannya di dalam blog sobat, silahkan ikuti tutorial di bawah ini.
Cara Membuat Tombol Demo dan Download 1
1. Karena tombol ini menggunakan font awesome, maka langkah pertama yang harus sobat lakukan yakni menambahkan link CSS berikut. Silahkan buka template editor blog sobat, silahkan cari kode </head> dan letakkan kode di bawah ini tepat di atas kode tersebut.<link href='http://netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css' rel='stylesheet'/>
Note : Apabila di dalam template sobat sudah terbasang link CSS font awesome, silahkan lewati langkah nomor 1 di atas.
2. Kemudian, silahkan cari kode ]]></b:skin> dan letakkan kode di bawah ini tepat sebelumnya atau di atas kode ]]></b:skin>.
#wrap { margin:20px auto; text-align:center; }
#wrap br { display:none; }
.bie-slide,.bie-slide2 { position:relative; display:inline-block; height:50px; width:200px; line-height:50px; padding:0; border-radius:50px; background:#fdfdfd; border:2px solid #F9690E; margin:10px; transition:.5s; }
.bie-slide2 { border:2px solid #36D7B7; }
.bie-slide:hover { background-color:#F9690E; }
.bie-slide2:hover { background-color:#36D7B7; }
.bie-slide:hover span.circle,.bie-slide2:hover span.circle2 { left:100%; margin-left:-45px; background-color:#fdfdfd; color:#F9690E; }
.bie-slide2:hover span.circle2 { color:#36D7B7; }
.bie-slide:hover span.title,.bie-slide2:hover span.title2 { left:40px; opacity:0; }
.bie-slide:hover span.title-hover,.bie-slide2:hover span.title-hover2 { opacity:1; left:40px; }
.bie-slide span.circle,.bie-slide2 span.circle2 { display:block; background-color:#F9690E; color:#fff; position:absolute; float:left; margin:5px; line-height:42px; height:40px; width:40px; top:0; left:0; transition:.5s; border-radius:50%; }
.bie-slide2 span.circle2 { background-color:#36D7B7; }
.bie-slide span.title,.bie-slide span.title-hover,.bie-slide2 span.title2,.bie-slide2 span.title-hover2 { position:absolute; left:90px; text-align:center; margin:0 auto; font-size:16px; font-weight:bold; color:#F9690E; transition:.5s; }
.bie-slide2 span.title2,.bie-slide2 span.title-hover2 { color:#36D7B7; left:80px; }
.bie-slide span.title-hover,.bie-slide2 span.title-hover2 { left:80px; opacity:0; }
.bie-slide span.title-hover,.bie-slide2 span.title-hover2 { color:#fff; }
3. Selanjutnya silahkan simpan template.
4. Langkah selanjutnya, untuk penerapannya di dalam postingan/ artikel silahkan gunakan kode di bawah ini dalam mode HTML.
<div id="wrap">
<a class="bie-slide" href="http://www.siabdi.xyz" target="_blank">
<span class="circle"><i class="fa fa-rocket"></i></span>
<span class="title">Demo</span>
<span class="title-hover">Click here</span>
</a>
<a class="bie-slide2" href="http://www.templateseores.xyz" target="_blank">
<span class="circle2"><i class="fa fa-download"></i></span>
<span class="title2">Download</span>
<span class="title-hover2">Click here</span>
</a>
</div>
Keterangan :
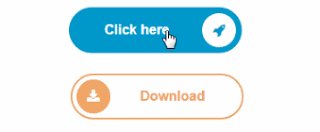
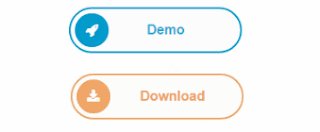
Silahkan ganti bagian yang saya block warna kuning dengan kuning menggunakan alamat demo yang akan sobat gunakan, dan silahkan ganti bagian yang saya block dengan warna hijau menggunakan alamat downloadnya. Maka hasilnya akan nampak seperti gambar di bawah ini!
Cara Membuat Tombol Demo dan Download 2
1. Karena tombol ini menggunakan font awesome, maka langkah pertama yang harus sobat lakukan yakni menambahkan link CSS berikut. Silahkan buka template editor blog sobat, silahkan cari kode </head> dan letakkan kode di bawah ini tepat di atas kode tersebut.<link href='//maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css' rel='stylesheet'/>
Note : Apabila di dalam template sobat sudah terbasang link CSS font awesome, silahkan lewati langkah nomor 1 di atas.
2. Kemudian, silahkan cari kode ]]></b:skin> dan letakkan kode di bawah ini tepat sebelumnya atau di atas kode ]]></b:skin>.
/* CSS Button Style 1 by www.arlinadzgn.com */
.button{float:left;list-style:none;text-align:center;width:95%;margin:10px;padding:2px;font-size:14px;clear:both}
.button ul{margin:0;padding:0}
.button li{display:inline;margin:5px;padding:0;list-style:none}
.button li a.demo,.button li a.download{position:relative;padding:9px 48px 9px 16px;background:#f39c12;color:#fff!important;font-weight:700;font-size:14px;text-align:center;text-transform:uppercase;letter-spacing:0.5px;border-radius:3px;box-shadow:0 1px rgba(0,0,0,0.1);line-height:normal;transition:all .3s}
.button li a.download{background:#3498db}
.button li a.demo:hover,.button li a.download:hover{background:#666}
.button li a.demo:active,.button li a.download:active{cursor:pointer}
.button li a.demo:after,.button li a.download:after{content:'\f135';background:rgba(0,0,0,0.1);position:absolute;right:0;top:0;font-weight:normal;display:inline-block;margin:0 0 0 10px;color:#fff;padding:11px;font-family:fontawesome}
.button li a.download:after{content:'\f019'}
3. Selanjutnya silahkan simpan template.
4. Langkah selanjutnya, untuk penerapannya di dalam postingan/ artikel silahkan gunakan kode di bawah ini dalam mode HTML.
<div style="text-align: center;">
<ul class="button">
<li><a class="demo" href="http://www.siabdi.xyz" target="_blank">Demo</a></li>
<li><a class="download" href="http://www.templateseores.xyz" target="_blank">Download</a></li>
</ul>
</div>
<div class="clear"></div>
Keterangan :
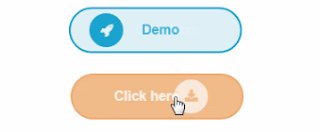
Silahkan ganti bagian yang saya block warna kuning dengan kuning menggunakan alamat demo yang akan sobat gunakan, dan silahkan ganti bagian yang saya block dengan warna hijau menggunakan alamat downloadnya. Maka hasilnya akan nampak seperti ini LIVE DEMO DISINI!
Cara Membuat Tombol Demo dan Download 3
1. Karena tombol ini menggunakan font awesome, maka langkah pertama yang harus sobat lakukan yakni menambahkan link CSS berikut. Silahkan buka template editor blog sobat, silahkan cari kode </head> dan letakkan kode di bawah ini tepat di atas kode tersebut.<link href='//maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css' rel='stylesheet'/>
Note : Apabila di dalam template sobat sudah terbasang link CSS font awesome, silahkan lewati langkah nomor 1 di atas.
2. Kemudian, silahkan cari kode ]]></b:skin> dan letakkan kode di bawah ini tepat sebelumnya atau di atas kode ]]></b:skin>.
/* CSS Button Style 2 by www.arlinadzgn.com */
.button2{float:left;list-style:none;text-align:center;width:95%;margin:10px;padding:2px;font-size:14px;clear:both}
.button2 ul{margin:0;padding:0}
.button2 li{display:inline;margin:5px;padding:0;list-style:none}
.button2 li a.demo,.button2 li a.download{position:relative;padding:14px 48px 14px 16px;background:#f39c12;display:block;color:#fff!important;font-weight:700;font-size:14px;text-align:left;text-transform:uppercase;letter-spacing:.2px;border-radius:3px;box-shadow:0 1px rgba(0,0,0,0.1);line-height:normal;transition:all .3s;max-width:170px;margin:auto;overflow:hidden}
.button2 li a.download{background:#3498db}
.button2 li a.demo:hover,.button2 li a.download:hover{background:#666}
.button2 li a.demo:active,.button2 li a.download:active{cursor:pointer}
.button2 li a.demo:after,.button2 li a.download:after{content:'\F054';background:rgba(0,0,0,0.1);position:absolute;right:0;top:0;font-weight:normal;display:inline-block;margin:0 0 0 10px;color:#fff;padding:16px 24px;font-family:fontawesome;transition:all .3s}
.button2 li:hover a.demo:after,.button2 li:hover a.download:after{background:transparent;-webkit-animation:bounceright .3s alternate ease infinite;animation:bounceright .3s alternate ease infinite}
@-webkit-keyframes bounceright{from{-webkit-transform:translateX(0)}to{-webkit-transform:translateX(3px)}}
@keyframes bounceright{from{transform:translateX(0)}to{transform:translateX(3px)}}
3. Selanjutnya silahkan simpan template.
4. Langkah selanjutnya, untuk penerapannya di dalam postingan/ artikel silahkan gunakan kode di bawah ini dalam mode HTML.
<div style="text-align: center;">
<ul class="button2">
<li><a class="demo" href="http://www.siabdi.xyz" target="_blank">Demo</a></li>
<li><a class="download" href="http://www.templateseores.xyz" target="_blank">Download</a></li>
</ul>
</div>
<div class="clear"></div>
Keterangan :
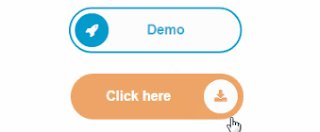
Silahkan ganti bagian yang saya block warna kuning dengan kuning menggunakan alamat demo yang akan sobat gunakan, dan silahkan ganti bagian yang saya block dengan warna hijau menggunakan alamat downloadnya. Maka hasilnya akan nampak seperti ini LIVE DEMO DISINI!
Demikian tutorial kali ini mengenai cara membuat tombol demo dan download yang dapat saya sampaikan, apabila sobat memiliki pertanyaan mengenai tutorial di atas jangan segan untuk meninggalkan komentar. Happy blogging ;)

EmoticonEmoticon