Selamat datang kembali di Demo IdBoegis, Blog yang membahas seputar Tips Adsense, Tips Komputer, Tutorial Blog, SSH Gratis, Tips Youtube, Tips Smartphone dan informasi internet lainnya.
Pada Artikel kali ini kita akan membahas Cara Memasang Recent Post dan Komentar Terakhir di Menu Dropdown, Postingan ini masih berhubungan dengan Artikel Widget.
Oke kawan, setelah sebelumnya saya membagikan tutorial mengenai cara merubah tampilan popular post menjadi warna-warni, maka pada kesempatan kali ini saya akan memberikan tutorial mengenai cara memasang widget recent artikel dan komentar terakhir pada menu navigasi dropdown. Sebenarnya bila sobat mencari di internet mungkin sudah banyak yang membagikan tutorial ini, namun rata-rata widget ini di letakkan pada bagian sidebar blog. Sebelum saya melangkah ke cara-cara penerapanya, saya akan sedikit menjelaskan apa sih fungsi dari memasang widget ini?
Setiap pemilik blog pasti memiliki alasan tersendiri dalam menampilkan widget recent post dan juga recent artikel pada blog masing-masing. Namun secara umum, fungsi dari menampilkan widget recent post dan juga recent comments pada blog guna memberi tahu kepada para pengunjung mengenai artikel yang terakhir kali anda terbitkan dan juga komentar terakhir yang ada di dalam blog anda.
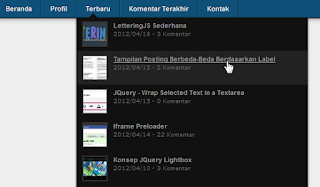
Untuk widget recent comments ini selain untuk memberi tahu kepada pengunjung mengenai komentar terakhir, widget ini juga bertujuan untuk menarik perhatian pengunjung agar mereka juga berkenan untuk meninggalkan komentarnya di halaman blog anda. Untuk lebih jelasnya silahkan perhatikan gambar di bawah. untuk link demonya ada di bawah tutorial ya!
Pada Artikel kali ini kita akan membahas Cara Memasang Recent Post dan Komentar Terakhir di Menu Dropdown, Postingan ini masih berhubungan dengan Artikel Widget.
Baca juga:
Cara Memasang Recent Post dan Komentar Terakhir di Menu Dropdown
Advertisement
Setiap pemilik blog pasti memiliki alasan tersendiri dalam menampilkan widget recent post dan juga recent artikel pada blog masing-masing. Namun secara umum, fungsi dari menampilkan widget recent post dan juga recent comments pada blog guna memberi tahu kepada para pengunjung mengenai artikel yang terakhir kali anda terbitkan dan juga komentar terakhir yang ada di dalam blog anda.
Untuk widget recent comments ini selain untuk memberi tahu kepada pengunjung mengenai komentar terakhir, widget ini juga bertujuan untuk menarik perhatian pengunjung agar mereka juga berkenan untuk meninggalkan komentarnya di halaman blog anda. Untuk lebih jelasnya silahkan perhatikan gambar di bawah. untuk link demonya ada di bawah tutorial ya!
Nah bagi sobat yang ingin menerapkannya pada blog sobat silahkan ikuti langkah-langkah di bawah ini.
Cara Memasang Recent Post dan Komentar Terakhir di Menu Dropdown
1. Seperti biasa, silahkan sobat login terlebih dahulu akun blogger sobat.
2. Selanjutnya masuk ke halaman template --> edit template.
3. Setelah halaman edit template terbuka, selanjutnya silahkan cari kode </head> dan letakkan kode di bawah ini tepat di atas kode tersebut.
<style>
#autonav {
position:absolute;
top:0;
right:0;
left:0;
z-index:9999;
margin:0;
padding:0;
font:normal normal 11px/normal Helmet,Freesans,Sans-Serif;
color:white;
border-bottom:2px solid #333;
-webkit-box-shadow:0 1px 7px rgba(0,0,0,.4);
-moz-box-shadow:0 1px 7px rgba(0,0,0,.4);
box-shadow:0 1px 7px rgba(0,0,0,.4);
}
#autonav ul {
margin:0;
padding:0;
height:30px;
background-color:#0F5079;
}
#autonav ul li {
list-style:none;
display:inline;
float:left;
margin:0;
padding:0;
position:relative;
}
#autonav ul li a {
display:block;
line-height:30px;
height:30px;
overflow:hidden;
margin:0;
padding:0 15px;
border-left:1px solid #155F90;
border-right:1px solid #082E46;
text-decoration:none;
text-shadow:0 -1px 0 rgba(0,0,0,.4);
color:white;
font-weight:bold;
}
#autonav ul li a:hover,
#autonav ul li:hover > a {
background-color:#0F486C;
border-right-color:#082434;
}
#autonav ul ul {
position:absolute;
width:220px;
height:auto;
top:100%;
left:0;
z-index:9999;
background-color:#111;
-webkit-box-shadow:0 1px 3px rgba(0,0,0,.7);
-moz-box-shadow:0 1px 3px rgba(0,0,0,.7);
box-shadow:0 1px 3px rgba(0,0,0,.7);
overflow:visible !important;
display:none;
}
#autonav ul ul:before {
content:"";
width:0;
height:0;
border:7px solid transparent;
border-bottom-color:#111;
position:absolute;
top:-14px;
left:24px;
}
#autonav ul ul li {
display:block;
float:none;
}
#autonav ul ul li a {
border:none;
color:#999;
}
#autonav ul ul ul {
top:0;
left:100%;
}
#autonav li:hover > ul {display:block}
/* Khusus JSON */
#autonav ul.json-dropdown {overflow:hidden}
#autonav ul.json-dropdown li {
cursor:pointer;
display:block;
padding:7px 10px;
margin:0;
overflow:hidden;
}
#autonav ul.json-dropdown li a {
line-height:14px;
height:auto !important;
padding:0;
}
#autonav ul.json-dropdown li a:hover {
text-decoration:underline;
background:transparent;
}
#autonav li ul li a:hover,
#autonav li ul.json-dropdown li:hover {background-color:#000}
#autonav ul.json-dropdown img.rp-thumb {
padding:0;
outline:none;
border:2px solid #333;
background-color:#02406C;
display:block;
float:left;
margin:0 10px 0 0;
width:40px;
height:40px;
}
#autonav .subposts span,
#autonav .subcomments span {
font-family:Verdana,Tahoma,Helmet,Freesans,Sans-Serif;
color:#666;
font-size:9px;
}
/* Drop down menu untuk ukuran yang cukup lebar */
#autonav .wide {width:400px}
</style>
<script>
//<![CDATA[
var numpost = 5,
numcomment = 5,
cmtext = "Komentar",
cmsumm = 100,
pBlank = "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC";
//]]>
</script>
<script src='http://dte-project.googlecode.com/svn/trunk/json-dropdown.js'></script>
Keterangan :
- Jumlah posting menu recent post pada variabel numpost
- Jumlah posting recent comment pada variabel numcomment
- Label komentar pada variabel cmtext (misal: 5 Komentar)
- pBlank digunakan untuk menampilkan gambar cadangan pada recent post yang tidak memiliki gambar mini
- Jumah ringkasan komentar pada variabel cmsumm
<nav id='autonav'>
<ul>
<li><a href='/'>Beranda</a></li>
<li><a href='#'>Profil</a></li>
<li><a href='#'>Terbaru</a>
<ul class='json-dropdown subposts wide'>
<script src='http://namablog.blogspot.com/feeds/posts/summary?alt=json-in-script&callback=dropdownposts'></script>
</ul>
</li>
<li><a href='#'>Komentar Terakhir</a>
<ul class='json-dropdown subcomments'>
<script src='http://namablog.blogspot.com/feeds/comments/summary?alt=json-in-script&callback=dropdowncomments'></script>
</ul>
</li>
<li><a href='#'>Dropdown</a>
<ul>
<li><a href='#'>Lorem Ipsum</a></li>
<li><a href='#'>Dolor Sit Amet</a></li>
</ul>
</li>
</ul>
</nav>
Note : Silahkan ganti http://namablog.blogspot.com di atas dengan alamat blog sobat
5. Langkah terakhir silahkan simpan template sobat. [Lihat Demo]
5. Langkah terakhir silahkan simpan template sobat. [Lihat Demo]
Itulah cara untuk memasang widget recent post dan komentar terakhir pada menu navigasi dropdown. Semoga bermanfaat :)

EmoticonEmoticon